- Next.js: Your Secret Weapon for Powerful Web Apps
- Deploying in China: The Vercel Challenge
- Two Powerful Deployment Options
- Ready to Deploy? Let’s Go!
- Compliance Challenges for Vercel Sites in China
- How 21YunBox Ensures Compliance and Performance
- Optimizing Website Performance with 21YunBox
- Ready to Optimize Your Next.js Application for China?

Ready to conquer the Chinese market with your Next.js app? You’re in the right place!
This guide is your passport to successfully deploying and hosting Next.js in China. We’ll walk you through a Vercel-like experience that ensures both blazing-fast performance and full compliance with local regulations. Let’s dive in!
Next.js: Your Secret Weapon for Powerful Web Apps
Next.js isn’t just another framework – it’s a game-changer for building production-ready React applications. Here’s why developers love it:
- Flexibility: Choose between static site generation (SSG) or server-side rendering (SSR)
- TypeScript Support: Build with confidence using robust type checking
- Code Splitting: Automatic optimization for faster load times
- Developer-Friendly: Minimal configuration required to get started
Deploying in China: The Vercel Challenge
If you’re a Vercel user eyeing the Chinese market, you’ve likely encountered a roadblock. While Vercel excels globally, China’s unique internet landscape presents hurdles.
Enter 21YunBox: Your Vercel Alternative for China
21YunBox offers a seamless solution, mirroring the Vercel deployment experience while optimizing specifically for China’s infrastructure. The result? Lightning-fast load times and superior performance for your Chinese audience.
Two Powerful Deployment Options
With 21YunBox, you have the flexibility to deploy your Next.js app using either:
- Static Site Generation (SSG) Mode:
- Perfect for static or pre-rendered sites
- Your project is built and packaged
- Static assets (HTML, CSS, JS, images) are distributed to CDN nodes across China
- Server Side Rendering (SSR) Mode:
- Ideal for dynamic content and API routes
- Project is built and static assets are deployed to nationwide CDN nodes
- A Node.js server is started to handle server-side rendering and API requests
Ready to Deploy? Let’s Go!
Option 1: Deploy as SSG (Static Site Generation)
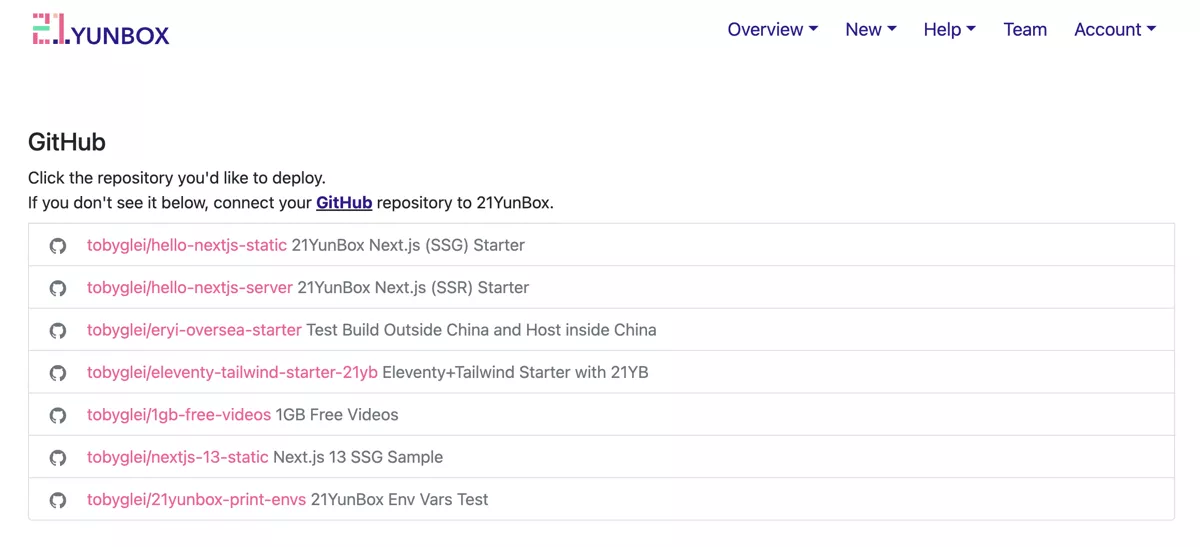
- Sign up for a 21YunBox account
- On your dashboard, click ‘Add a site’
- Connect your GitHub account (21YunBox needs build access)

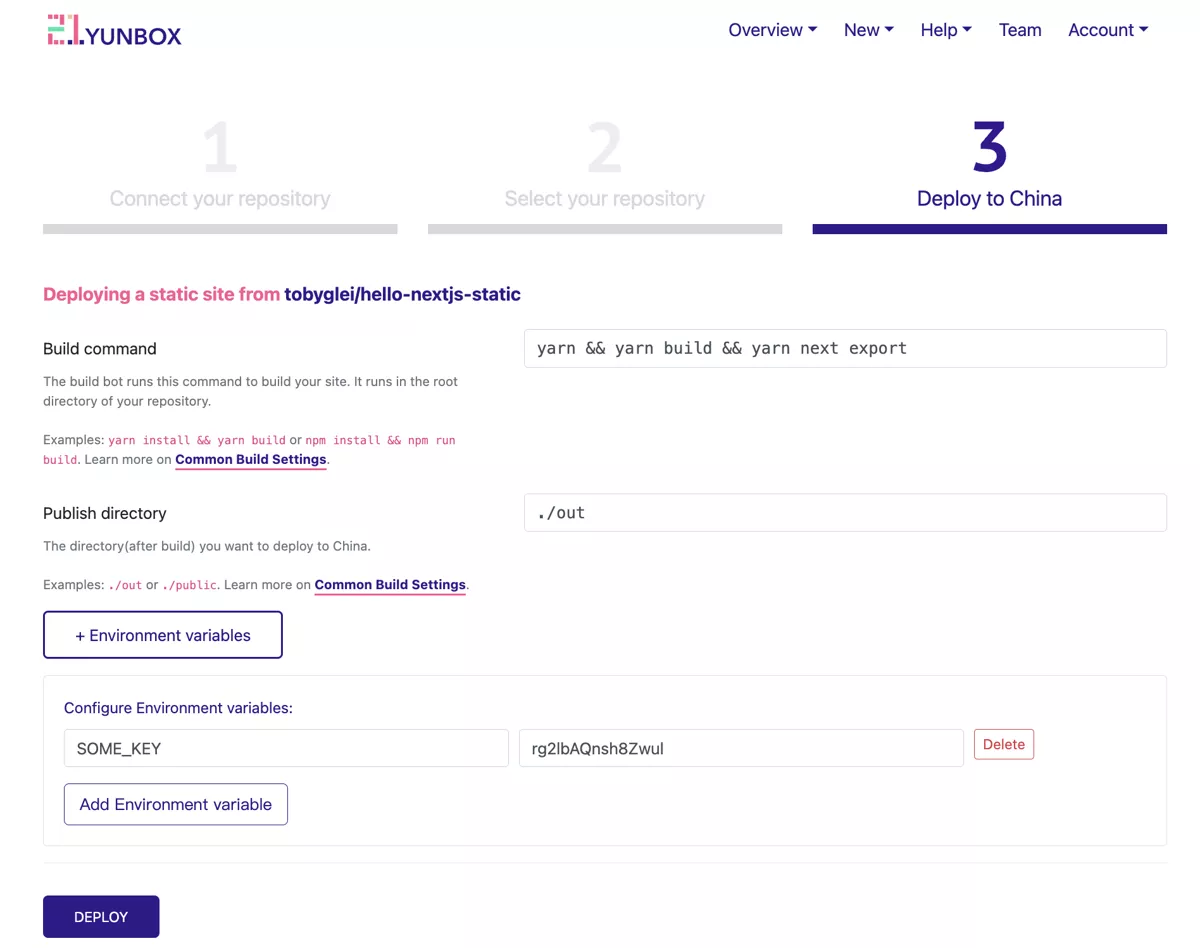
- Configure your Next.js deployment settings:

Option 2: Deploy as SSR (Server-Side Rendering)
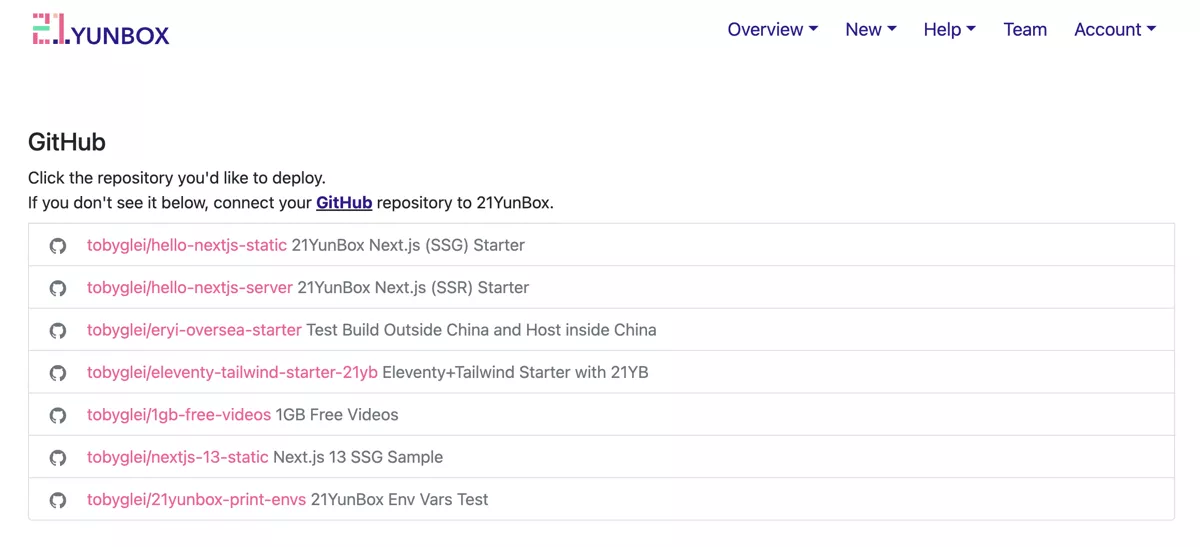
- Log in to your 21YunBox account
- From your dashboard, select ‘Add Web service’
- Connect your GitHub account (ensure 21YunBox has necessary permissions)

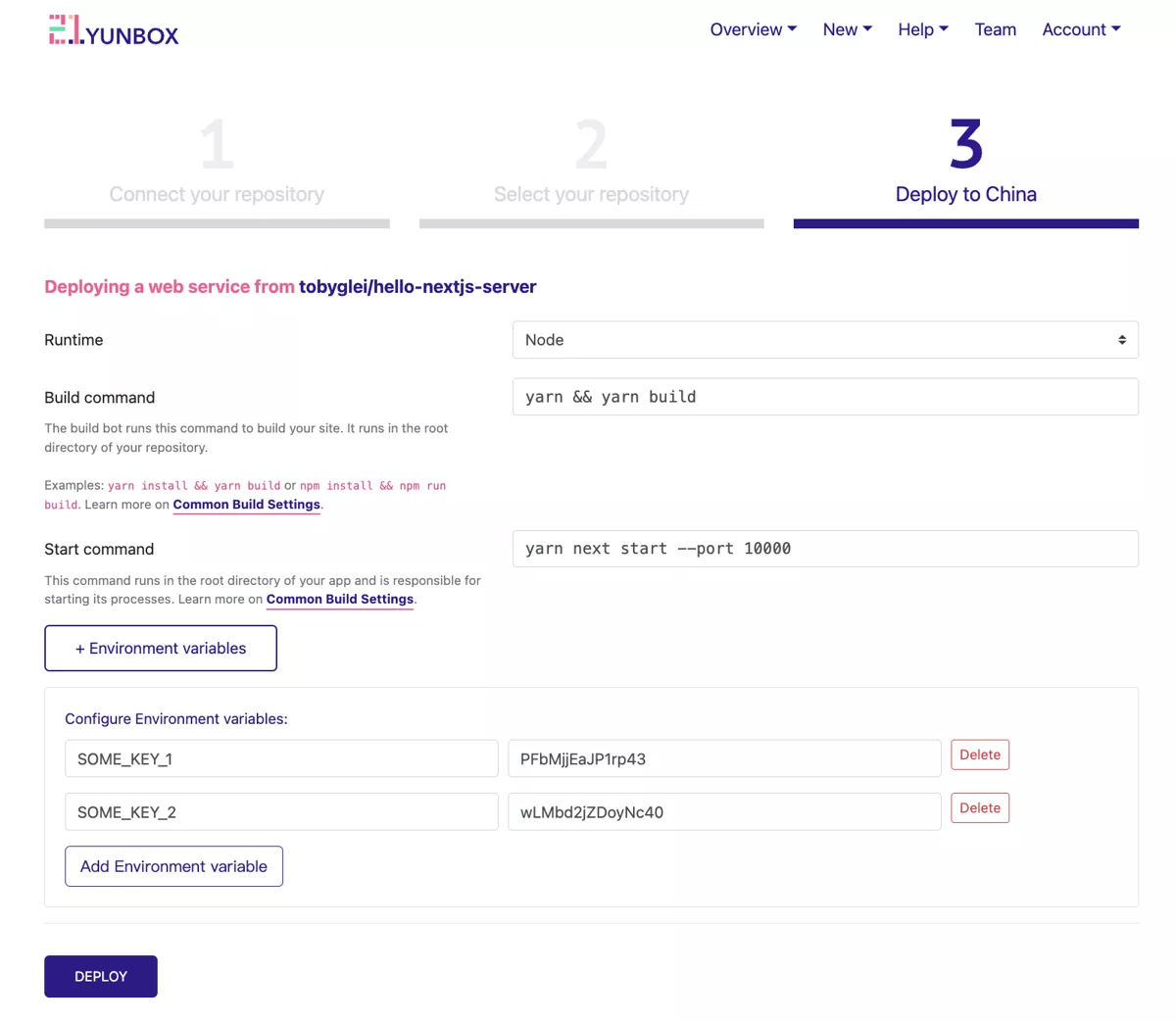
- Configure your Next.js SSR deployment:

Compliance Challenges for Vercel Sites in China
While Vercel provides an excellent platform for deploying Next.js applications globally, it faces significant challenges when it comes to serving websites within mainland China. These challenges stem from China’s strict internet regulations and unique digital landscape.
Why Vercel Falls Short in China
-
Lack of Local Infrastructure: Vercel doesn’t have servers or CDN nodes within mainland China, leading to slow load times and poor performance for Chinese users.
-
Great Firewall Restrictions: Many of Vercel’s resources and APIs are blocked or slowed down by China’s Great Firewall, causing further performance issues.
-
No ICP License Support: Vercel doesn’t provide assistance in obtaining the legally required ICP (Internet Content Provider) license for websites hosted in China.
-
Data Localization Issues: China’s cybersecurity laws require certain data to be stored within the country, which Vercel’s global infrastructure doesn’t accommodate.
How 21YunBox Ensures Compliance and Performance
21YunBox addresses these challenges head-on, providing a compliant and high-performance solution for deploying Next.js applications in China:
-
Local Infrastructure: 21YunBox operates servers and CDN nodes within mainland China, ensuring fast load times and optimal performance for Chinese users.
-
ICP Licensing Assistance: We provide comprehensive support in obtaining the necessary ICP license, a legal requirement for hosting websites in China.
-
Data Localization: Our infrastructure is designed to comply with China’s data localization laws, storing relevant data within the country as required.
-
Firewall-Friendly Configuration: 21YunBox’s setup is optimized to work within China’s internet regulations, avoiding common pitfalls that affect international hosting providers.
-
Continuous Compliance Monitoring: We stay up-to-date with China’s evolving internet regulations and adjust our services accordingly to maintain compliance.
By choosing 21YunBox for your Next.js deployment in China, you not only gain performance benefits but also ensure that your application operates within the bounds of Chinese regulations. This compliance-first approach protects your business from potential legal issues and provides a stable foundation for your digital presence in the Chinese market.
For more detailed information about our compliance services, including ICP licensing and other regulatory requirements, please visit our Compliance in China page.
Need Help Deploying Your Next.js in China and keeping it compliant?
Schedule a free consultation with our experts to discuss your specific needs and explore the best deployment options for your Next.js application in China.
Book Your Free CallOptimizing Website Performance with 21YunBox
While deploying your Next.js application on 21YunBox ensures compliance and improved performance within China, there are additional steps you can take to further optimize your website’s speed and user experience. Our Website Performance Optimizer Solution is designed to address common challenges faced by international websites in China, particularly those related to third-party scripts, APIs, and video content.
Optimizing Third-Party Scripts and APIs
Many websites rely on third-party scripts and APIs for various functionalities. However, these can often be blocked or slowed down by China’s Great Firewall. 21YunBox offers solutions to mitigate these issues:
-
Script Optimization: We analyze and optimize your scripts, removing unnecessary code, minifying files, and implementing efficient loading techniques like defer and async attributes to improve overall page load performance.
-
CDN Integration: Our solution integrates with Content Delivery Networks (CDNs) to distribute your static assets, including scripts, stylesheets, and images, across multiple servers. This significantly reduces latency and improves load times for users across different regions.
-
Asynchronous Loading: We implement asynchronous loading for non-critical scripts, preventing them from blocking the rendering of your main content and improving initial page load times.
-
API Optimization: For APIs that are slow in China, we set up optimization servers within the country to enhance requests, maintaining functionality without compromising speed.
Video Content Optimization
Video content can significantly impact website performance, especially in regions with internet restrictions. 21YunBox provides specialized solutions for video optimization:
-
Streamlined Video Rehosting: We offer a hassle-free solution to reupload your existing video content from providers like YouTube or Wistia to servers within China. This process dramatically improves load times and playback performance without requiring you to redo all your media work.
-
Adaptive Streaming: Implement adaptive bitrate streaming to provide the best quality video based on the user’s connection speed.
Comprehensive Performance Analysis and Optimization
To ensure your Next.js application performs at its best in China, 21YunBox offers:
-
Performance Audits: Regular audits of your website’s performance, identifying bottlenecks and areas for improvement.
-
Custom Optimization Strategies: Tailored recommendations and implementations based on your specific Next.js application structure and content.
-
Continuous Monitoring: Ongoing performance tracking to maintain optimal speeds and user experience over time.
Ready to Optimize Your Next.js Application for China?
Deploying and optimizing a Next.js application for the Chinese market involves unique challenges, but with 21YunBox, you have a partner that understands both the technical and regulatory landscape. Our comprehensive solutions ensure your application not only complies with local regulations but also delivers the performance your users expect.
Whether you’re looking to deploy a new Next.js application or optimize an existing one for the Chinese market, we’re here to help. Our team of experts can guide you through every step of the process, from initial deployment to ongoing optimization and compliance management.
Don’t let performance issues or regulatory concerns hold your Next.js application back in China. Take the first step towards optimizing your digital presence in the world’s largest online market today.
